
Popular Topics
Choose
Popular Links
Understanding the Display Engine
updated by rck, 2004-11-15
Actually, one of the more powerful things in phpWebSite is the Display engine. A content management like phpWS does just that: It manages your content. I'll show you, how.
Overview

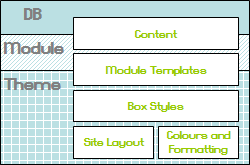
Have a look to the graphic to the right. It's the logical structure of a phpWebSite screen. If you are looking at a phpWebSite screen, you are looking at exactly this structure.
Our content, of course, is on top. It's why you set up your site in the first place, isn't it? But please remember, I'll go through that in more detail in a later page: You content is not about font sizes, colours, boldness etc. It's about plain information, mixed with a bit of structure. The more you control on the content (and markup) level, the less effective the rest of the display engine and finally your Browser can work with it.
Theme vs. Module | |
|---|---|
|
phpWS supports themes. Most CMSes do. The concept is pretty simple: Seperate, how the page looks and -- to a certain extend -- behaves from the rest of the content. And make that look and feel customizeable. Compare a theme to, say, a WinAMP skin. Or your GUIs Theme, be it KDE or Windows XP. OS X, on the other hand, looks pretty much like Aqua all the time. The theme there seems to be fixed, which isn't as bad as it sounds. You can and actually should customize your site theme, so it can be recognized and differentiated from other sites. On the other hand, you usually probably won't change your modules, unless you are developing yourself. Modules are autark, they handle stuff by themselves. Still, they allow you to make theme specific templates. More on that later. |
|
Where to find them | |
|---|---|
| You themes are located in themes/ of your phpwebsite root directory, your modules in mod/. | |
The comments are owned by the poster. We are not responsible for its content.
|

What's Related
Article Manager
Tutorials
Latest Updates
AdministrativeTexts
updated by freddiemac1993, 2013-06-14
wiki
Re: adventures
created by brittdavis10, 2012-02-23 (1 rply, 3 views)
thread
Re: how to run phpwebsite...
created by alexander, 2011-08-25 (2 rpls, 3607 views)
thread
Re: Forum tags
created by HaroldFaragher, 2011-08-22 (3 rpls, 8488 views)
thread